Wander
Wander makes professional networking effectively and efficiently in an approach to video chat where users wander and freely drop in and -out of conversations. By connecting people with shared backgrounds, interests, or goals, it helps people find the right person to network with, and further helps in fostering their network over time.
My Role UX Designer & Researcher
Client Academy project
Duration 12 weeks
Teammates Phoebe Tseng, Jin Jeon
My Contribution
Research: User Interview, competitive analysis, affinity mapping, usability testing, research analysis.
Design: Ideation sketching, Wireframing, Prototyping, Interaction & visual design.
Project Overview
Background:
Events like workshops and professional meetups have moved to virtual spaces since the global pandemic, this eliminates geographical boundaries in attending an event, allowing people to interact and socialize with other we might have not met in person. However, many people are becoming weary of the uncertainty, stress, and cognition overload during the video chat and complain of “zoom fatigue”.
Problem:
How might we design a product that facilitates the virtual networking experience to be more effective, efficient and engaging?
Solution:
Wander is a virtual networking space that facilitates meaningful gatherings to be effective and efficient. By connecting people with shared backgrounds, interests, or goals, it helps people find the right person to network with, and further helps in fostering their network over time.
Deliverable:
Hi-fi Prototype
Information Architecture
User-Centered Design Process
User Research
The User
We have heard lots of stories about the challenges and frustrations in virtual networking, but we never dive into the problem to learn the reason behind it and the scale of potential needs.
The purpose of this search is to find the “WHO” and understand the “WHY”, so we can design the “HOW” on the next step.
Preliminary Survey
82 answers - different industries - different levels of experience
This gave us an idea of the scale of the potential needs, and we use it as a screener to find the potential user for further interviews.
Survey Questions:
1. Methods and resources you have used in gaining connections?
2. Openness and experience in communicating with people outside their network and from different experience levels?
3. Are you satisfied? Any difficulty in networking?
Interview
6 interviews - entry to senior level of experience - 5 industries
To learn from their experience from individuals’ real stories, we chose interviews as our next research method.
Interviw Questions:
“What are their goals and frustrations in networking? ”
“What were their experience in offering or seeking advice? ”
“Who were invovled in this process? ”
“Who did they connect with or fail to connect with?”
Through Video interviews, we had the opportunity to observe participants’ body language and reactions to the subjects, hence asking spontaneous questions accordingly.
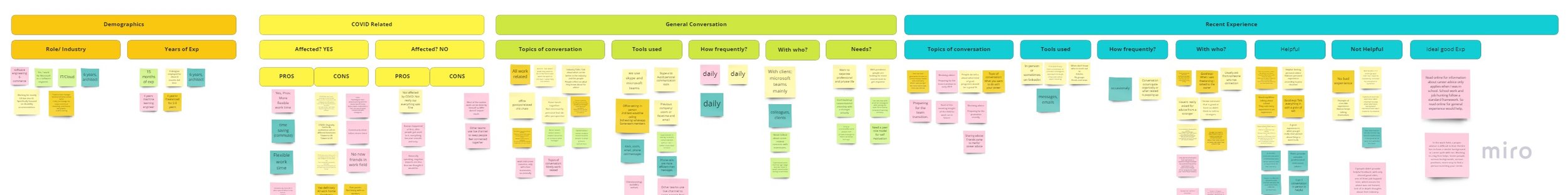
Key takeaway
To have a clear view of the interview data, we categorized participants’ responses with the affinity map, and came up with 4 major challenges and opportunities of finding the connection, conversations, and maintaining the network.
How might we design a product that can facilitate professional networking experience to be more effective, efficient and engaging?
Concept Exploration
#This is a sorting process - we identified the users’ needs with personas, went crazy with brainstorming, then narrowed it back to structural solutions.
Personas:
We devised 3 personas to reflect 3 types of target users and empathize with our participants’ needs and frustrations.
Primary Persona - The Giver & Seeker
# A skilled engineer wants to foster his network
“Sharing thoughts with people helps me grow and maintain my network, regardless of my employment situation.”
Frustration:
1. Working in a small team limits his connections and opportunities to learn from other professionals’ work.
2. Doesn’t have much time and energy to spend on networking after work
Primary Persona - The Advice Seeker
# A new UX graduate tries to land her job.
“I wish I could hear more about how post grad ‘s experience in landing a job.”
“I need specific advice on the problem I’m facing now”
Frustration:
1. Most of her peers are going through the same struggle
2. Wants more specific industry-based advice from practicing professionals
3. Feel not comfortable reaching out to people with no connections on LinkedIn
Secondary Persona - The Advice Giver
# An Experienced Project Manager
“Early in my career, I had countless mentoring … it’s my time to give back.”
“Networking is part of my work as project manager, but I also want to learn outside of workplace.“
Frustration:
1. Finds virtual meetings to be not as interactive and engaging
2. Recognizes the power dynamic between mentor and mentees in formal virtual environment
Competitive Analysis
We analyzed 5 networking tools to find out what’s already out there in the market, how they solve problems, and what is missing. So we can figure out why these products can not solve our audiences’ problems.
Brainstorming
Our team conducted crazy 8s, then categorized the sketches of ideas by scenes that represented user's needs. Then we critiqued and filtered the ones that improved efficiency, effectiveness, and engagement in the virtual networking experience, then picked the top three promising ideas.
I synthesized our ideas by sketching a scene representing the persona(an advice seeker) who wanders in a coffee shop and chats with others intuitively. We decided to use this layout as an inspiration in further user interface design.
Feature Mapping
After we had a vague concept of the product and principles we wanted to follow, implementing them to the actual features was challenging.
We synthesized the challenges & opportunities we summarized from the user research, market trends from competitive analysis, and ideations:
We proposed 5 leading solutions for improving the efficiency, effectiveness, and engagement of our personas networking experience;
Then developed 4 main features that each aligned back to a solution to make sure users’ needs are emphasized.
Information Architecture
To establish Wander’s structure and decide how the features support each other, I created an overall information architecture diagram.
Design and Iteration
Low-Fi to Mid-Fi
We compared webpage, mobile, and VR services, and chose webpage as the input method since it is easily accessible and would better assist users to focus and engage during their interactions with others.
Then we conducted 2 rounds of usability testing on zoom with 6 targeted users throughout the iteration process from the Low-fi to Mid-fi prototype.
The testing had similar procedures while there were two slightly different emphases.
Round 1: Concept tested the idea of users navigating the virtual gather room layout with low-fi Digital Prototype.
Round 2: Assessment Testing with Mid-fi Digital Prototype.
Key Iterations:
Solo Iteration & Final Solution
After validating our Mid-Fi prototype, I collected the feedback from the 2nd round of usability tests and made solo iterations to turn it into a Hi-Fi prototype.
Feature Walkthrough
Onboarding
Introduce how Wander works
Find channels that best match user’s interests
Quick sign up/in with LinkedIn as credential validation
Targeted Problem:
Ease users’ trust issues with credential validation, meanwhile potentially give users the option to selectively show their information.
Navigation Tutorial
Introduce how to navigate the room
Introduce how the video chat connects naturally when walking around the space
Targeted Problem:
Stress, uncertainty, and privacy concerns regarding video chatting with people you don’t know in person.
Fluid Gathering
Jump in and out video chatting with easy dialogue and casual gatherings during navigating the space;
Preview other’s bio allows user to filter helpful encounters.
Targeted Problem:
Difficulty in finding the right person to talk to;
Nervousness and lacking confidence when talking in a formal setting.
Navigate smoothly when space is crowded.
No Gathering for a moment
Flexible switching between "online" or "away" to take a break
Walk away or refuse from certain gatherings gently.
Targeted Problem:
Silently navigating across the space in crowdedness
“Zoom fatigue“ that caused by speedy meetings.
Topics Gathering
Find topics for in-depth communication or constructive advice.
Building up the network with regular gatherings or a shared goal
Targeted Problem:
Difficulty in finding the useful information fast and easy;
Hard to keep in touch with connections without knowing each other in real-world
UI Elements
Design System
As UI design was an important part of the user experience, we discussed how the UI elements would support and enhance the product. The goal of the UI style was:
Create delightful trustful impression for users
Ensure design consistency and increase workflow efficiency
Help create an immersivie experience for user performing tasks.
Thus, I created the branding and the whole design system from scratch with reusable design elements in Figma.
Reflections:
What could I have done differently?
Reconsider the sequence of research techniques: qualitative research followed by quantitative research.
Target the specific problem first with qualitative research, then validate the potential to scale with quantitative research for the next step. So the team could save time from narrowing down the topics from various survey responses.
Additional Usability Studies
More participants need to be involved to evaluate the effectiveness of the design and iterate the prototype accordingly
Technical Consulting From Engineer
Work closely with engineers to help us understand technical constraints and opportunities.